krpanoの「editer」と「option」は、奥の手、あるいは孫の手といってよいような機能です。
私自身もまだまだ勉強中で、わからないことも多いのですが、基本的なところを紹介していきましょう。
まず、オプションを使って、視野角の設定をする方法を紹介します。
それから、エディターでできる大きな効果を二つ。光源から光のゴーストが伸びて動く「レンズフレアー」と、画面からリンクなどができる「ホットスポット」を加える手順も整理します。
しかーし、そこに至るまでにやらなければならないことが多くて、ちょっとうんざり。
長丁場になります。
krpanoで得られる複雑な効果は、「krpano Viewer」をダウンロードすることで、閲覧し、応用することができます。
ライセンスがなくても、ロゴが邪魔なだけで閲覧は可能です。

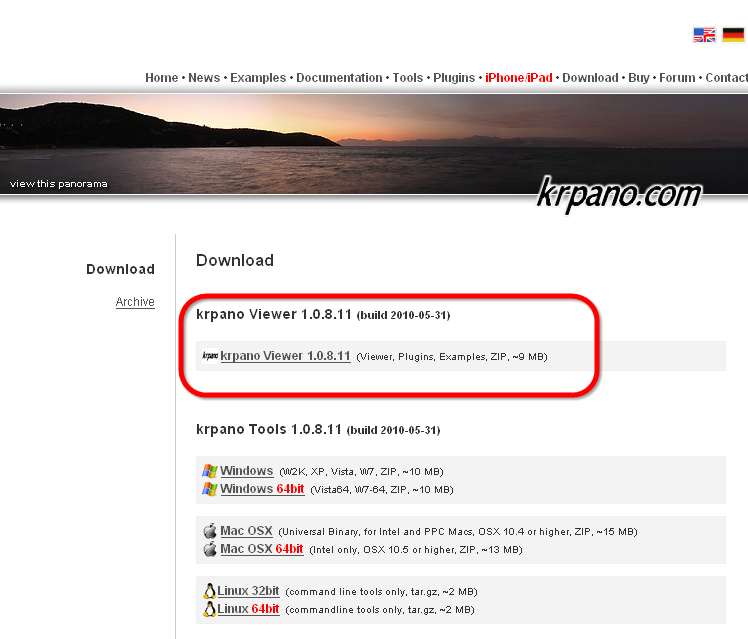
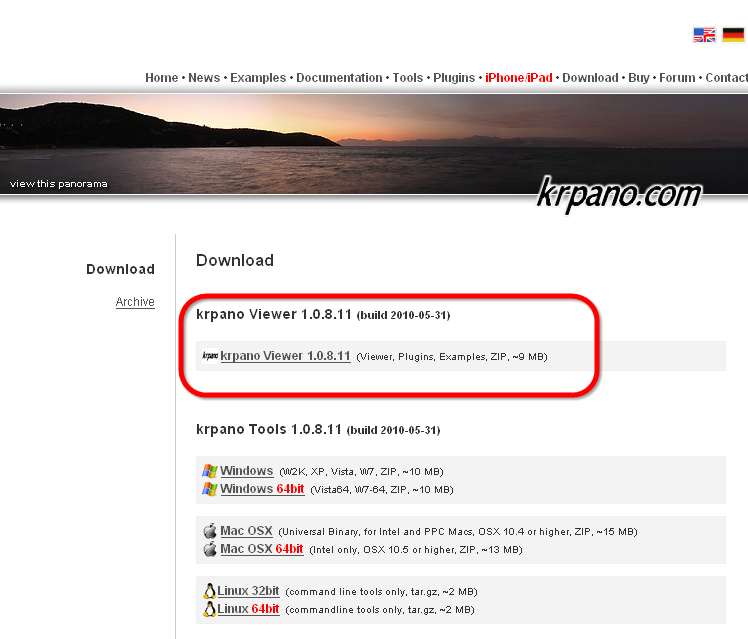
▲krpanoのサイトからダウンロードします。

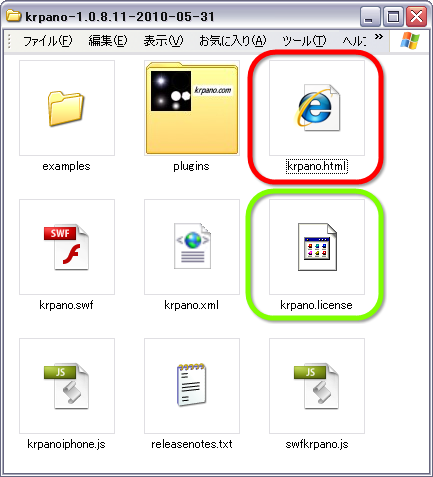
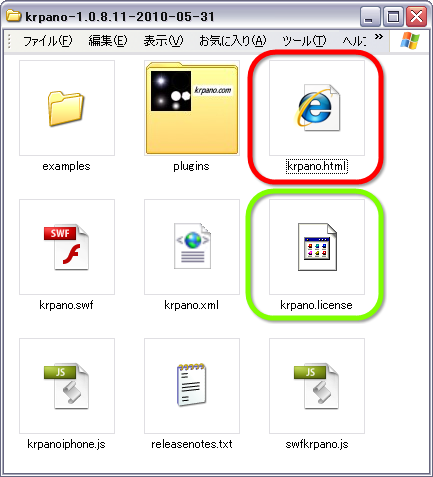
▲ダウンロードしたファイルを解凍し、フォルダに「krpano.licence」(緑印)をコピーすれば、邪魔なロゴが見えなくなります。「krpano.html」(赤)をクリックすると、ブラウザでサンプルリストを一覧できます。

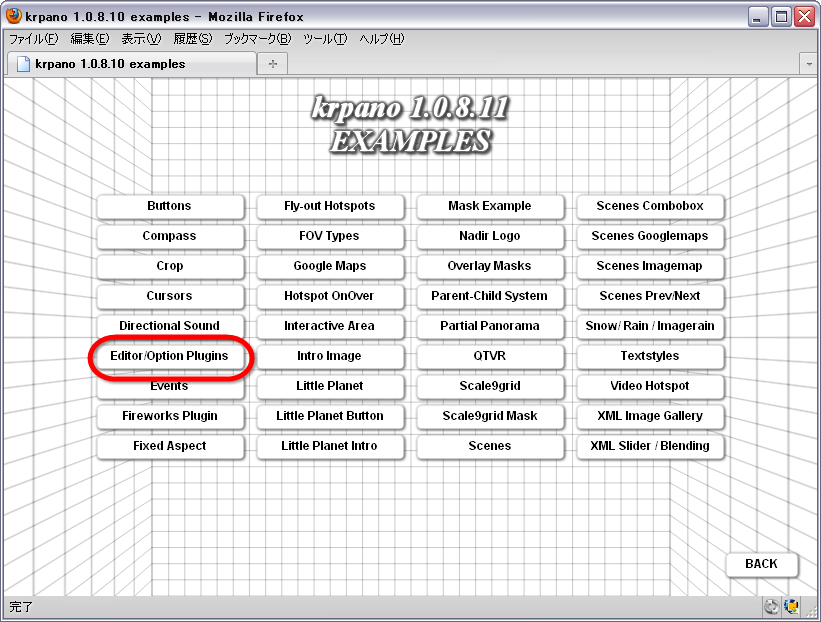
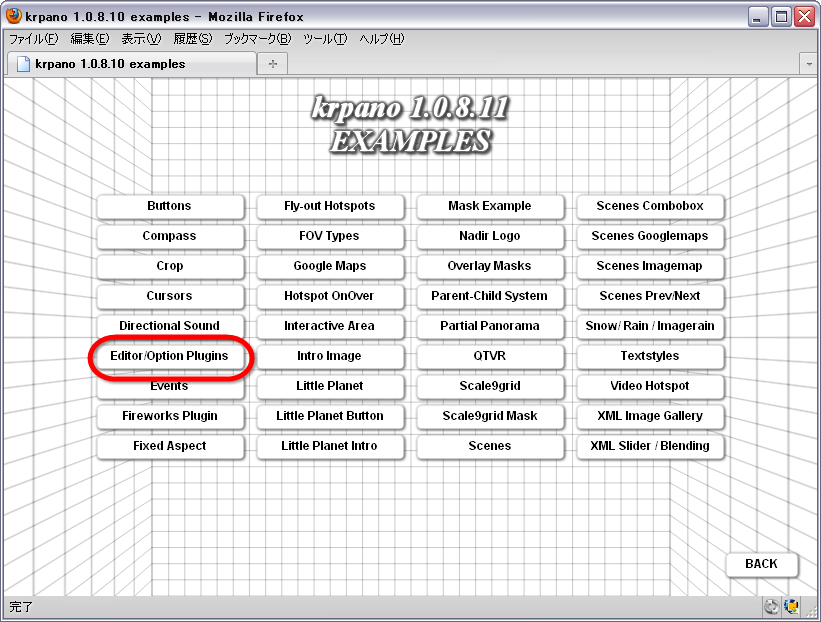
▲今回使うのは「Editer/Option Plugin」ですので、このボタンをクリックします。

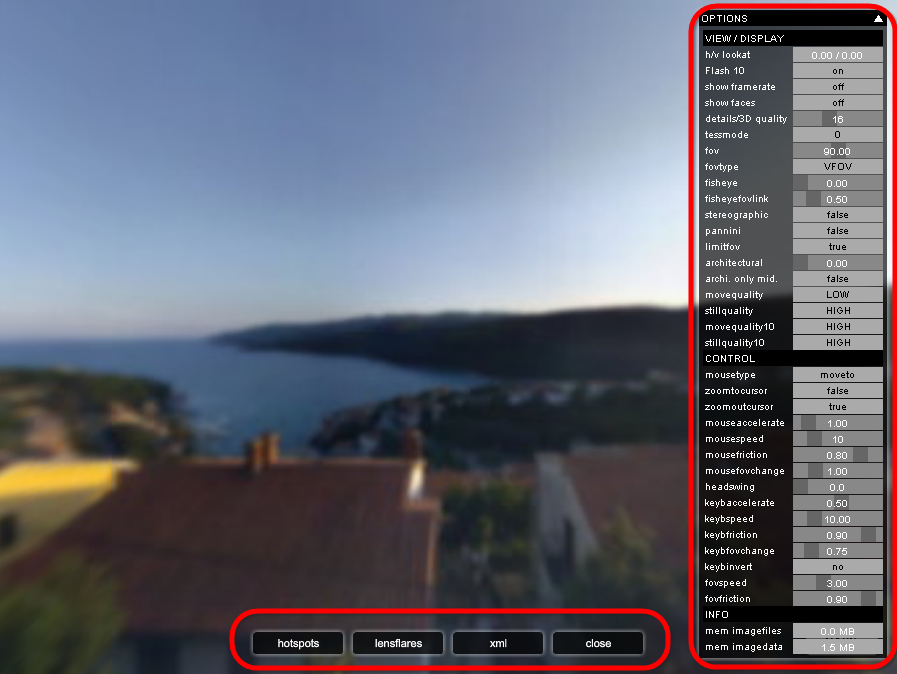
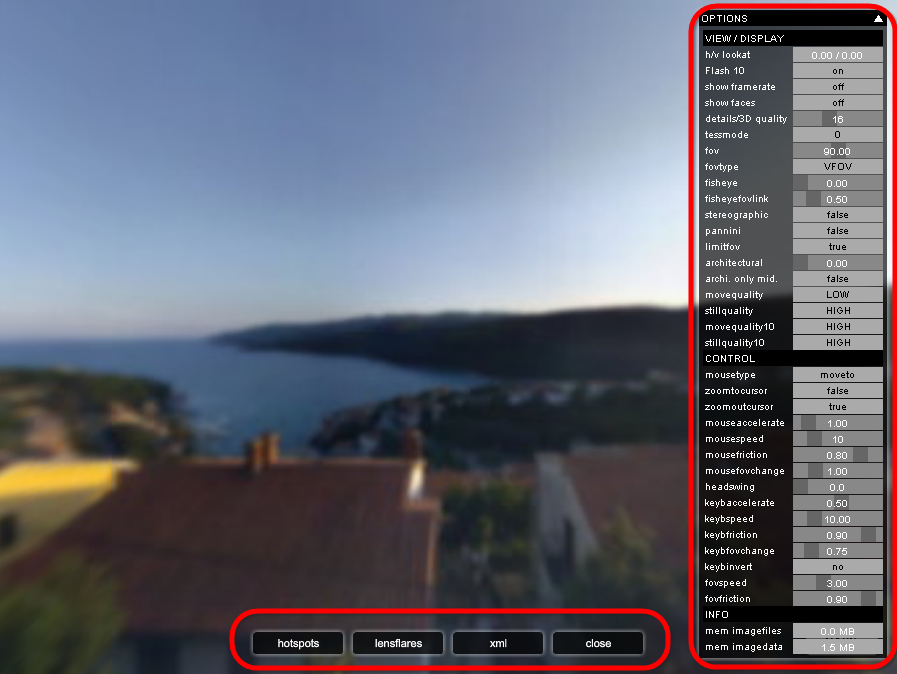
▲画面下がエディター、右がオプション機能になります。それぞれ、最初にでる小さなボタンをクリックすると、このような表示になります。
●●●●「plugins」と「examples」フォルダを見ておきましょう。
ダウンロードしたフォルダの中にある、「plugins」と「examples」フォルダには、それぞれの効果をもたせるために使うプラグイン(swfファイル)とxmlファイルの記述サンプルなどが入っています。つまり、これらを「解読」し、適宜、自分のパノラマに追加することで、さまざまな効果を加えることができるのです。

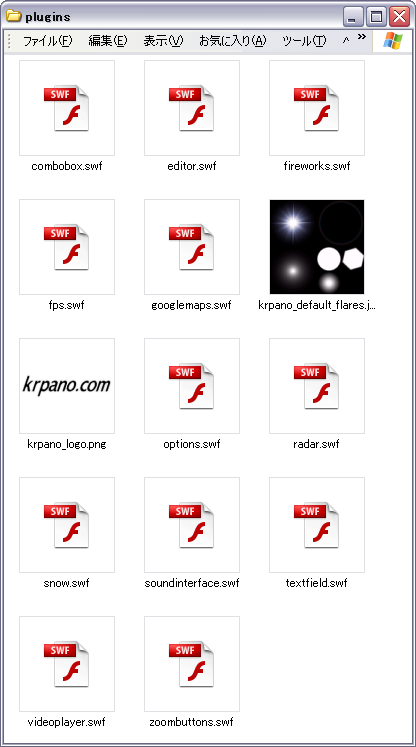
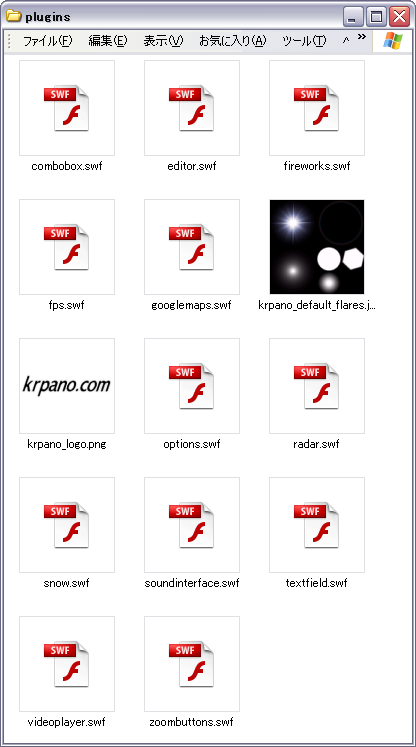
▲「plugins」フォルダには、さまざまな効果をもたせるためのプラグイン(swfファイル)などが入っています。

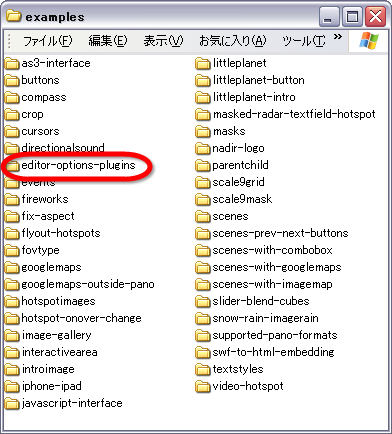
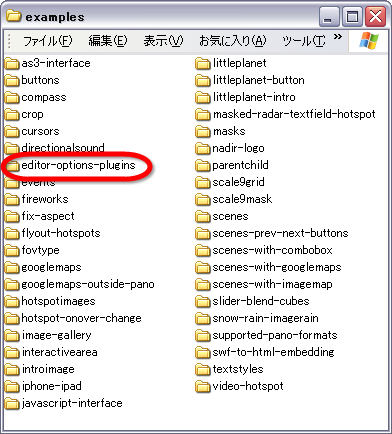
▲「exsamples」フォルダには、さまざまな効果サンプルを見せるための画像やxmlファイルなどがそれぞれのフォルダに入っています。

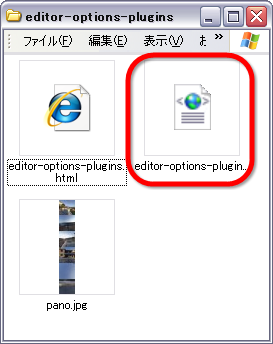
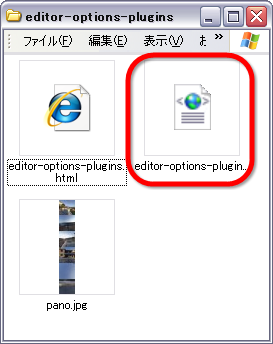
▲「editer-option-plugins」のフォルダの中には、サンプルが見られるhtmlファイルと、効果を指定するxmlファイルや画像が入っています。
上で見た「エディタ」や「オプション」を、自分のパノラマ画像に組み込んで使うのですが、実はこれが一苦労。しかし、この組み込み方は、他の効果を得る方法と共通していますから、しっかり理解しておいたほうが得策です。手順は次の通りで、わかってしまえば簡単です。
●●●サンプルを参照して、xmlファイルに追加機能のコードを書き込む。
xmlに書き込むコードの中に、プラグインや画像のディレクトリーの指定箇所がありますので、ファイルの場所を正しく指定するのがポイントです。

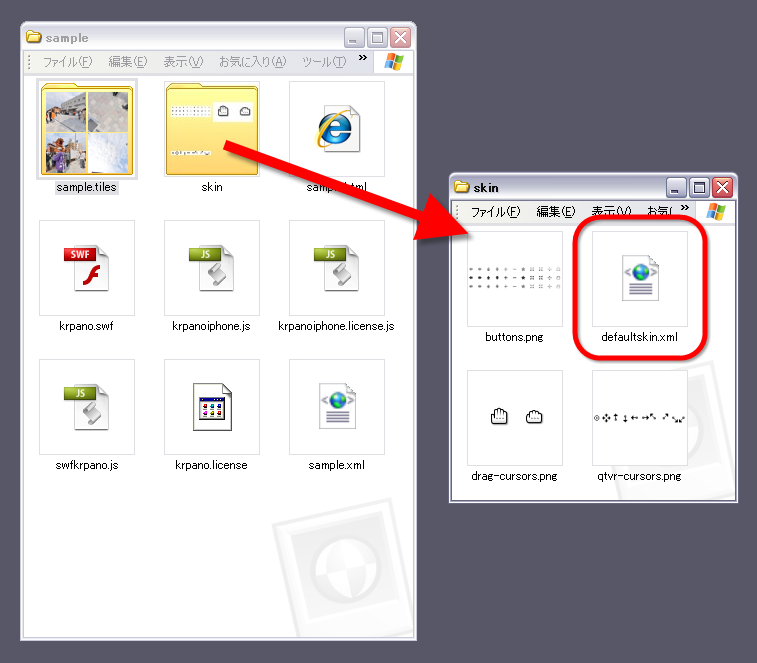
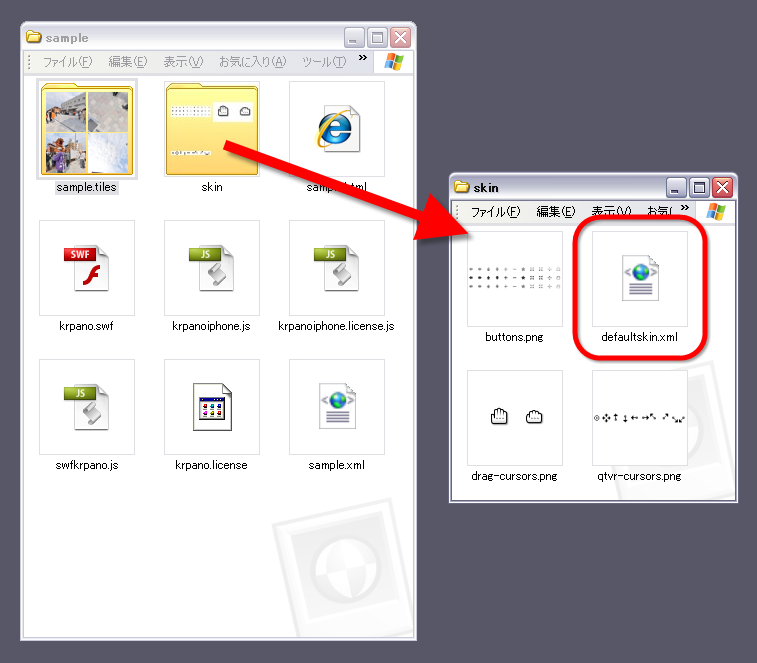
▲これから作成するパノラマのフォルダです。 「skin」フォルダに入っている 「defaultskin.xml」に、追加機能を書き込みます。
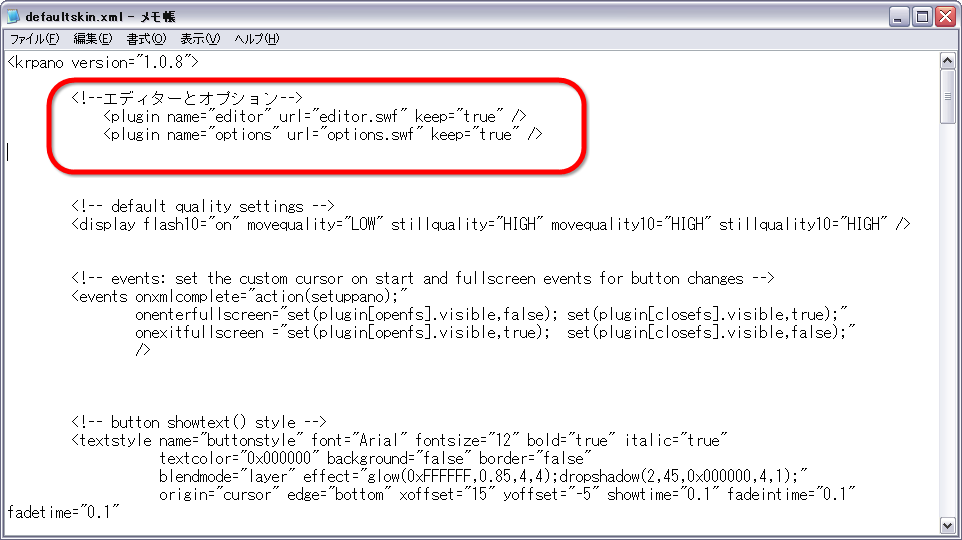
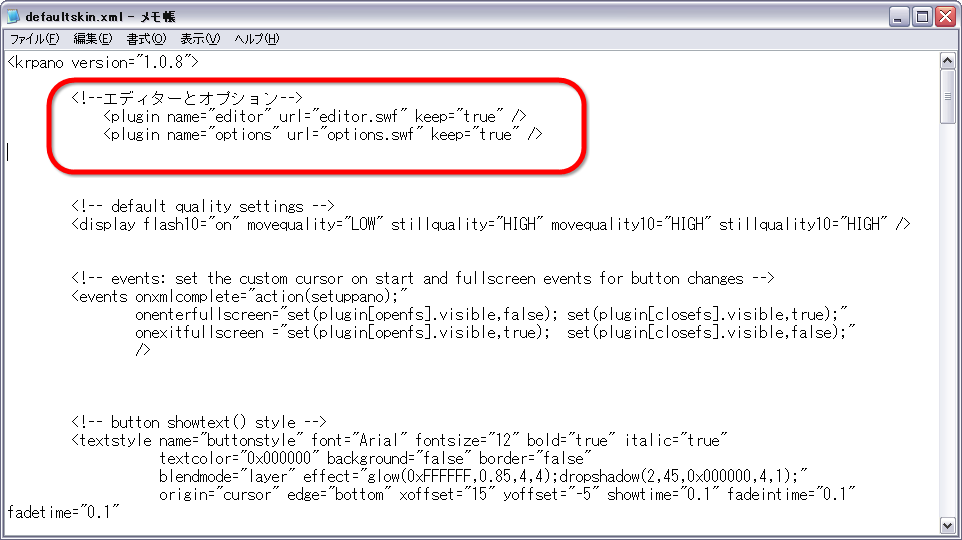
ここでは、「editor-options-plugins.xml」を参照し、 「defaultskin.xml」 に下記の記述を加えます。
xmlに書き込むコードの中に、プラグインや画像のディレクトリーの指定箇所がありますので、ファイルの場所を正しく指定するのがポイントです。
<!--エディターとオプション-- >
<plugin name="editor" url="editor.swf" keep="true" / >
<plugin name="options" url="options.swf" keep="true" / >

▲ 「defaultskin.xml」 に、追加機能を書き込みます。plugin nameのディレクトリーに注意。
※スキンをコントロールしているdefaoult.xmlではなく、パノラマ画像をコントロールする・・・・.xml(この場合は、sample.xml)に、エディタやオプションを組み込む方法もあります。好みもあるかもしれませんが、将来的に何個ものパノラマを組み合わせるツアーを作ることを考えると、defaoult.xmlに組み込む方が手間が省けて便利かな、と思います。
●●●プラグイン(swf)ファイルや画像をコピーする。
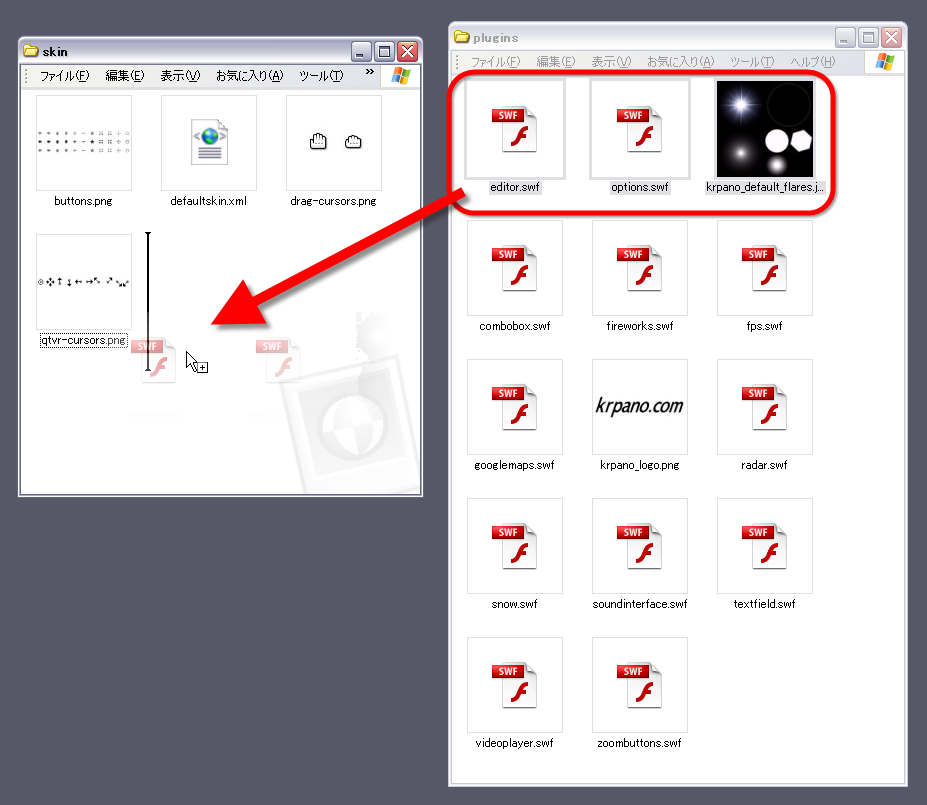
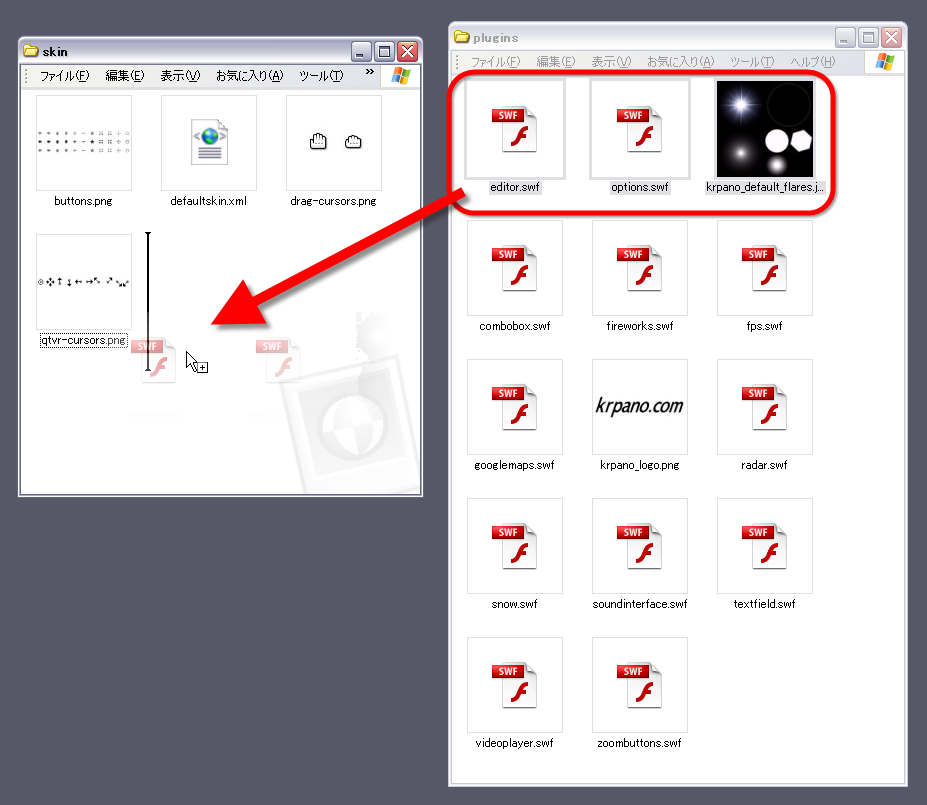
ここでは、xmlファイルが入っている「skin」フォルダに、「エディタ」と「オプション」のプラグイン (editer.swfと、options.swf )、そしてついでに、後で加える「レンズフレア」に使う画像をコピーします。

▲「editer.swf」と、「options.swf」と、「krpano_default lensfleres.jpg」をコピーします。
●●●とりあえずこれで完成です。
以上で、エディタとオプション機能が、自分のパノラマに組み込まれました。htmlファイルをクリックして確認しましょう。

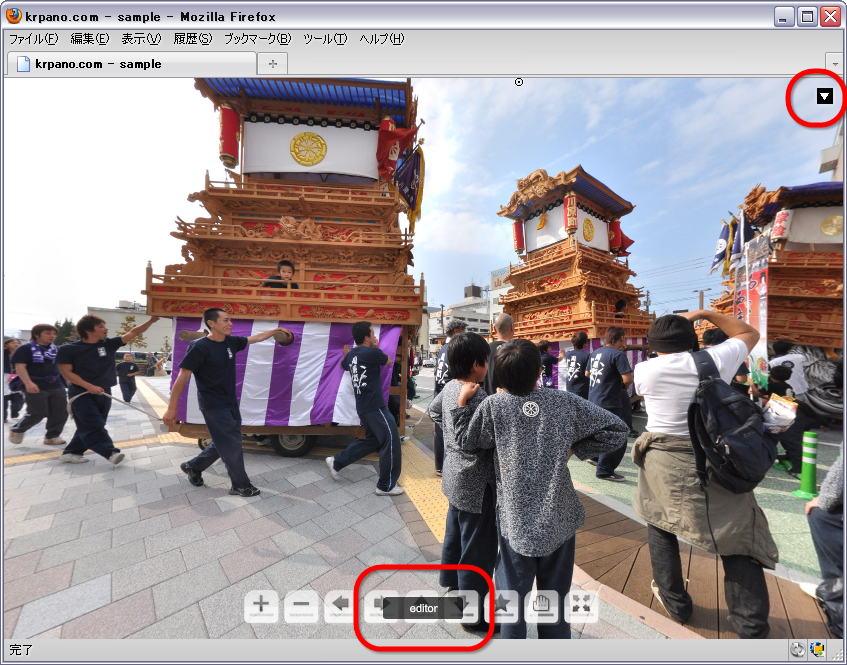
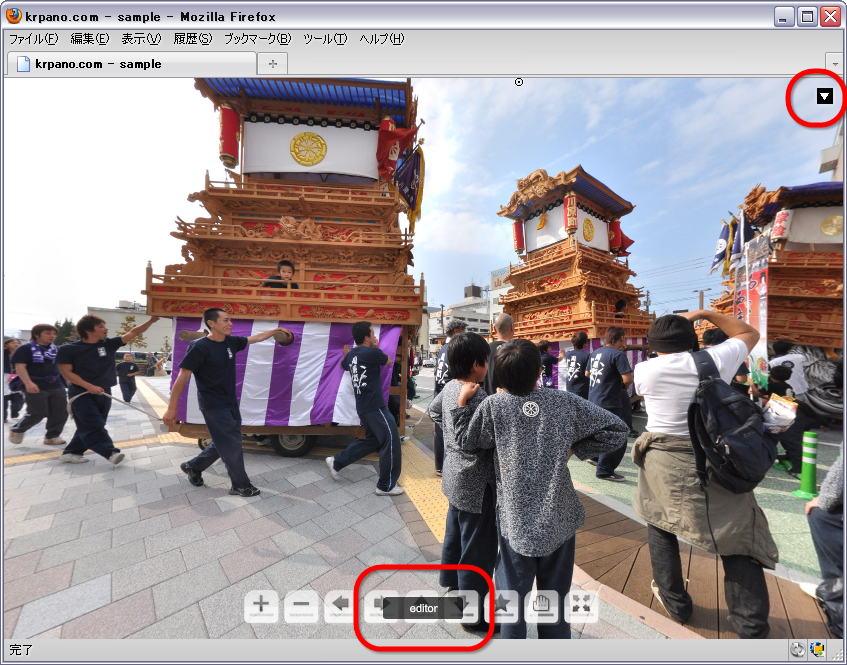
▲下が「エディタ」、右上が「オプション」ボタンです。

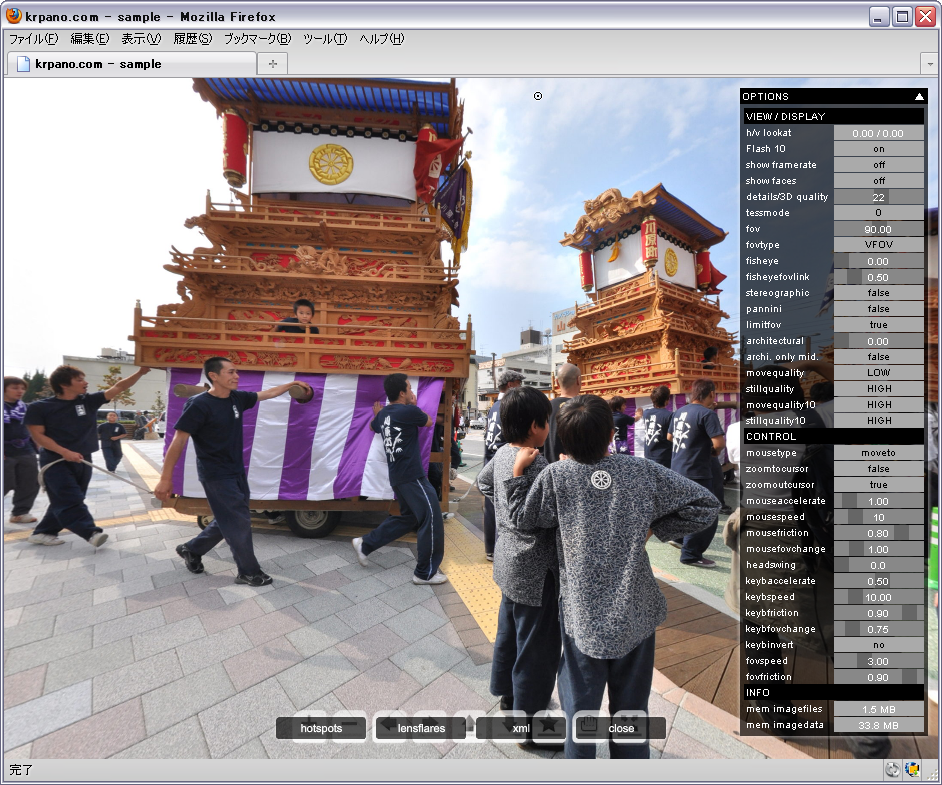
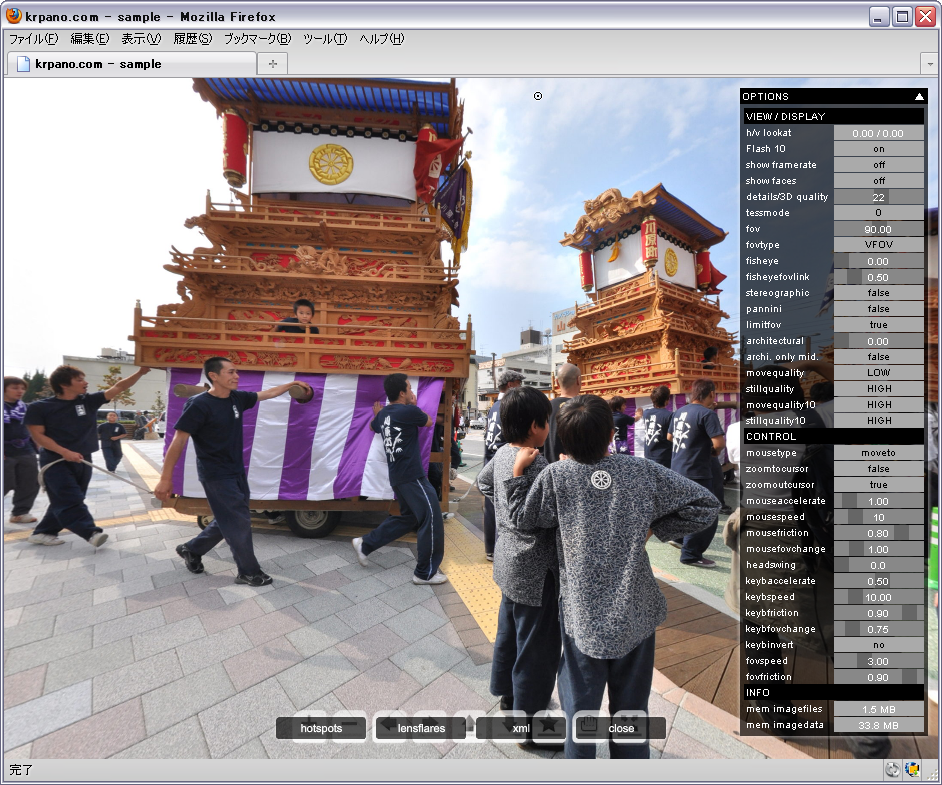
▲それぞれをクリックすると展開されて、いろいろ出てきます。ワケがわかりません。
私自身もまだまだ勉強中で、わからないことも多いのですが、基本的なところを紹介していきましょう。
まず、オプションを使って、視野角の設定をする方法を紹介します。
それから、エディターでできる大きな効果を二つ。光源から光のゴーストが伸びて動く「レンズフレアー」と、画面からリンクなどができる「ホットスポット」を加える手順も整理します。
しかーし、そこに至るまでにやらなければならないことが多くて、ちょっとうんざり。
長丁場になります。
- 壱・「editer」と「option」を組み込む。
- 弐・options で「視野角」を設定する。
- 参・editerで「レンズフレア」を加える。
- 四・editerで「ホットスポット」を加える。
1.krapano Viewer をダウンロードする。
krpanoで得られる複雑な効果は、「krpano Viewer」をダウンロードすることで、閲覧し、応用することができます。
ライセンスがなくても、ロゴが邪魔なだけで閲覧は可能です。

▲krpanoのサイトからダウンロードします。

▲ダウンロードしたファイルを解凍し、フォルダに「krpano.licence」(緑印)をコピーすれば、邪魔なロゴが見えなくなります。「krpano.html」(赤)をクリックすると、ブラウザでサンプルリストを一覧できます。

▲今回使うのは「Editer/Option Plugin」ですので、このボタンをクリックします。

▲画面下がエディター、右がオプション機能になります。それぞれ、最初にでる小さなボタンをクリックすると、このような表示になります。
●●●●「plugins」と「examples」フォルダを見ておきましょう。
ダウンロードしたフォルダの中にある、「plugins」と「examples」フォルダには、それぞれの効果をもたせるために使うプラグイン(swfファイル)とxmlファイルの記述サンプルなどが入っています。つまり、これらを「解読」し、適宜、自分のパノラマに追加することで、さまざまな効果を加えることができるのです。

▲「plugins」フォルダには、さまざまな効果をもたせるためのプラグイン(swfファイル)などが入っています。

▲「exsamples」フォルダには、さまざまな効果サンプルを見せるための画像やxmlファイルなどがそれぞれのフォルダに入っています。

▲「editer-option-plugins」のフォルダの中には、サンプルが見られるhtmlファイルと、効果を指定するxmlファイルや画像が入っています。
2.自分のパノラマに組み込む。
上で見た「エディタ」や「オプション」を、自分のパノラマ画像に組み込んで使うのですが、実はこれが一苦労。しかし、この組み込み方は、他の効果を得る方法と共通していますから、しっかり理解しておいたほうが得策です。手順は次の通りで、わかってしまえば簡単です。
- サンプルを参照して、xmlファイルに追加する機能のコードを書き込む。
- プラグイン(swf)ファイルや画像をコピーする。
●●●サンプルを参照して、xmlファイルに追加機能のコードを書き込む。
xmlに書き込むコードの中に、プラグインや画像のディレクトリーの指定箇所がありますので、ファイルの場所を正しく指定するのがポイントです。

▲これから作成するパノラマのフォルダです。 「skin」フォルダに入っている 「defaultskin.xml」に、追加機能を書き込みます。
ここでは、「editor-options-plugins.xml」を参照し、 「defaultskin.xml」 に下記の記述を加えます。
xmlに書き込むコードの中に、プラグインや画像のディレクトリーの指定箇所がありますので、ファイルの場所を正しく指定するのがポイントです。
<!--エディターとオプション-- >
<plugin name="editor" url="editor.swf" keep="true" / >
<plugin name="options" url="options.swf" keep="true" / >

▲ 「defaultskin.xml」 に、追加機能を書き込みます。plugin nameのディレクトリーに注意。
※スキンをコントロールしているdefaoult.xmlではなく、パノラマ画像をコントロールする・・・・.xml(この場合は、sample.xml)に、エディタやオプションを組み込む方法もあります。好みもあるかもしれませんが、将来的に何個ものパノラマを組み合わせるツアーを作ることを考えると、defaoult.xmlに組み込む方が手間が省けて便利かな、と思います。
●●●プラグイン(swf)ファイルや画像をコピーする。
ここでは、xmlファイルが入っている「skin」フォルダに、「エディタ」と「オプション」のプラグイン (editer.swfと、options.swf )、そしてついでに、後で加える「レンズフレア」に使う画像をコピーします。

▲「editer.swf」と、「options.swf」と、「krpano_default lensfleres.jpg」をコピーします。
●●●とりあえずこれで完成です。
以上で、エディタとオプション機能が、自分のパノラマに組み込まれました。htmlファイルをクリックして確認しましょう。

▲下が「エディタ」、右上が「オプション」ボタンです。

▲それぞれをクリックすると展開されて、いろいろ出てきます。ワケがわかりません。
